Xplorer : A Curated Marketplace Of Online Learning Cohorts and Communities - #AmplifyHashnode
From the past couple years, we have seen a massive growth in online education, communities and individual creators coming forward to teach and share their insights on the Internet.
There is no scarcity of information but definitely there is scarcity of quality information.
Access to quality education should be everyone right and Internet has made it possible, but still most of us are not aware about the available opportunities.
So, I thought to solve this problem with a curated marketplace of online learning communities and cohorts. If you are not aware what is an Cohort based course ?
Cohort based courses is a community based live learning program. It provides ways to better collaboration, support and networking with peers unlike MOOCs.
( Live application and repository is included at the end of this blog)
1. Problem
2. Ideation
3. Architecture Planning
4. Designing the Layout
5. Development
6. Release and Deployment
7. What's Next
8 Wrapping Up
1. Problem
To democratise the access of quality educational information, When I thought I want to build a curated marketplace, there was one problem.
Why cohort admins will list their cohort/community to my platform ? What benefit they will get ?
So, I knew there has to be a 2 way value proposition system which can benefit both learners and the cohort admins.
2. Ideation
I started thinking and came to conclusion that I need to build a marketplace where cohort admins can come, list their community.
1. Benefits from Learners/Student Perspective
- Search, Filter from list of 100s of cohorts and community.
- Show interest to join a cohort.
- Access quality curated information for FREE.
2. Benefits from Cohort Manager Perspective
- List your cohort for FREE ( It takes less than 3 mins to add a new cohort)
- FREE organic reach and social visibility.
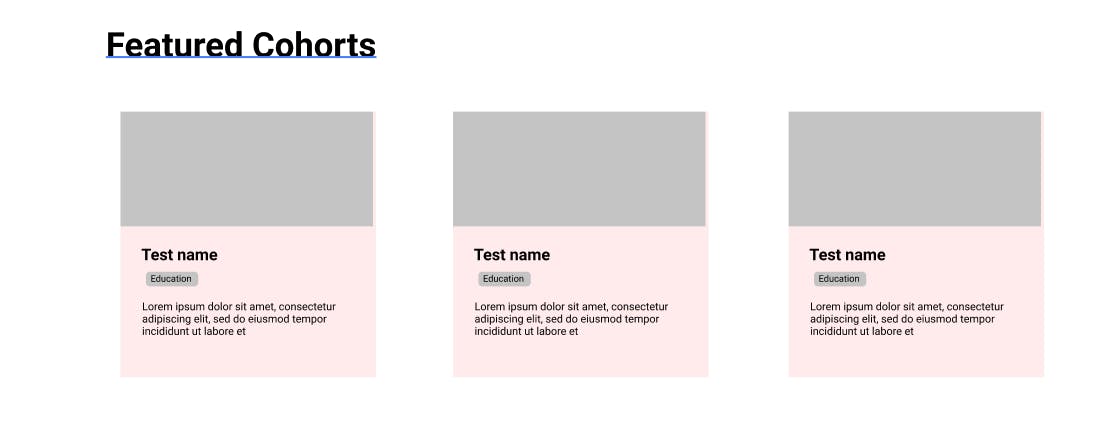
- Get Featured on Platform based on daily page views. ( Trending)
- Get Leads of Interested Students to join cohort directly on email and as CSV ( feature coming soon)
3. Architecture Planning
So, now I knew what I want to build. The next step was to build a architecture flow of complete system and finalise the tech stack which I can use.
The two most important modules in this project is, Cohort and User Registration( Lead) Data
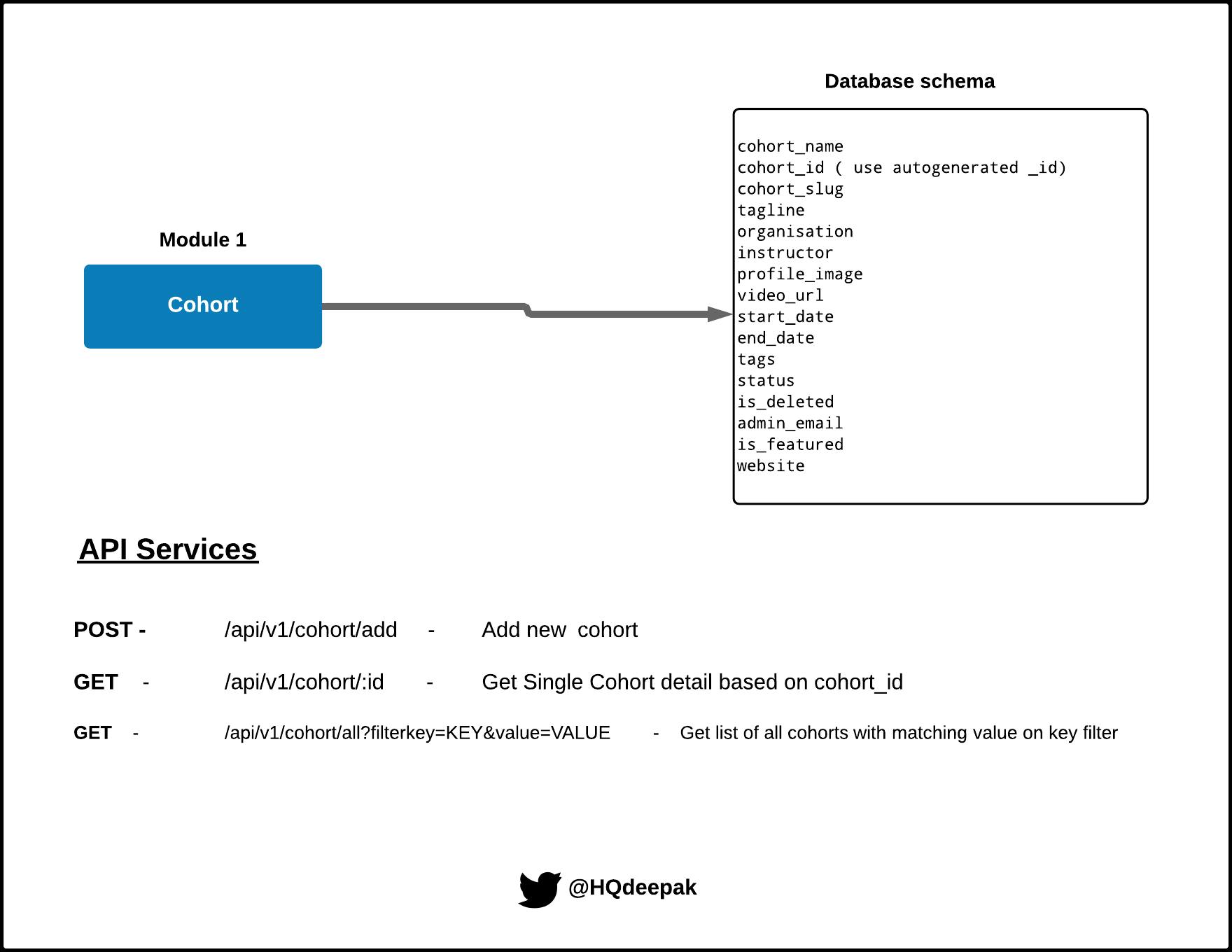
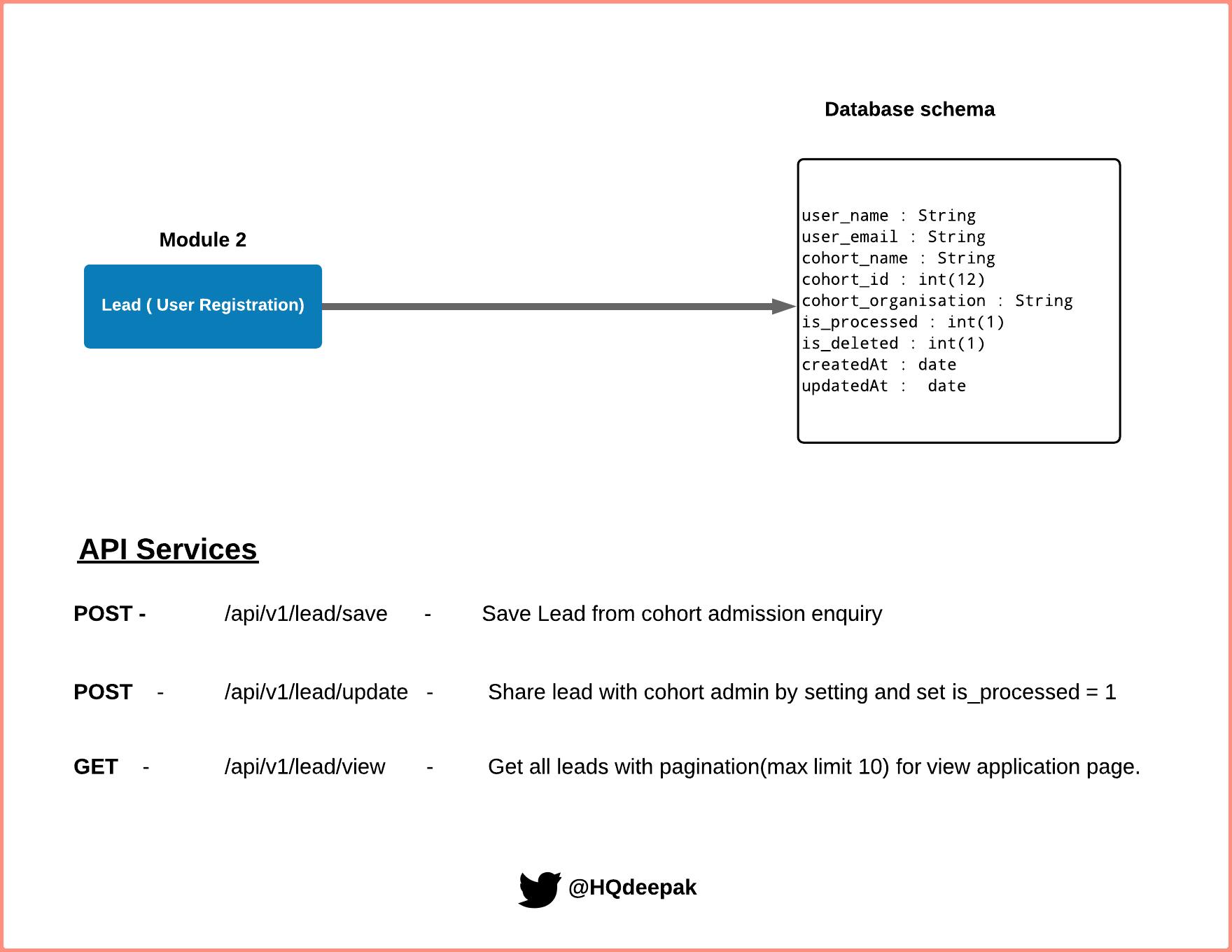
So, here I am designing my database and API services for these 2 modules. From the API service, I mean the backend and it's interaction with database.
Module 1 - Design system of cohort module

Module 2 - Design system of User Registration

Now my design system, database schema and API endpoints are ready. I have to finalise the tech stack to start implementing this IDEA into a working prototype.
For building this application, I used the following tech stack.
- React - Frontend
- Tailwindcss - Styling the components
- Node - API Service
- MongoDB - Database Storage
- Mongo Atlas - For hosting MongoDB
- AWS Amplify - Hosting the ReactJS front-end
- Heroku - Hosting the API Service
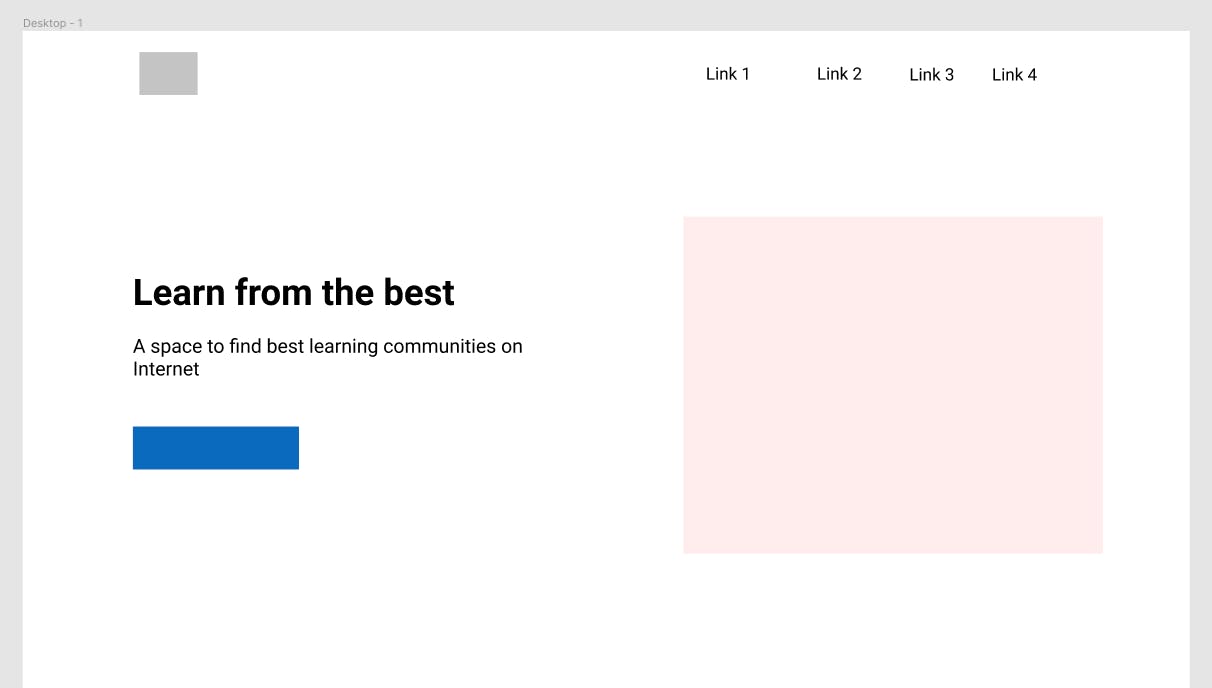
4. Designing the Layout
The next step was to create a minimum viable design to take this IDEA offground 🚀🚀🚀
I didn't know how to create design, so opened up YouTube, saw a Figma tutorial for 15-20 mins and here I am with my first design.
The beauty of developing side project is you experience everything about product building from scratch. You are not just a coder but a product developer.

Took sometime to design this layout. ( please give your feedback about the design layout in comments below, I am a noob in design 😜)

5. Development

Now, I have design, architecture, database schema ready. So First, I developed the API service for both the modules i.e Cohort and Lead.
I did it because after adding some test data using postman I can build UI and check the responses on the front-end.
If you wish you can even first build the UI components in one go then start developing your backend API.
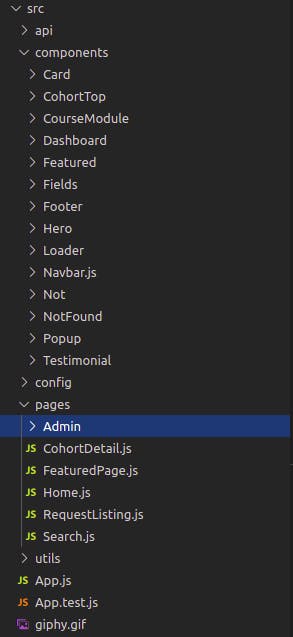
For building the UI components on front-end, I have used Create react app with tailwind CSS. To make the system modular, I organised the folder structure by pages and components. All the API calls are in separate module which can be reused throughout the application.

After 35+ hours of development, here is the glimpses of final product below ( which I am proud of completing).
6. Release and Deployment
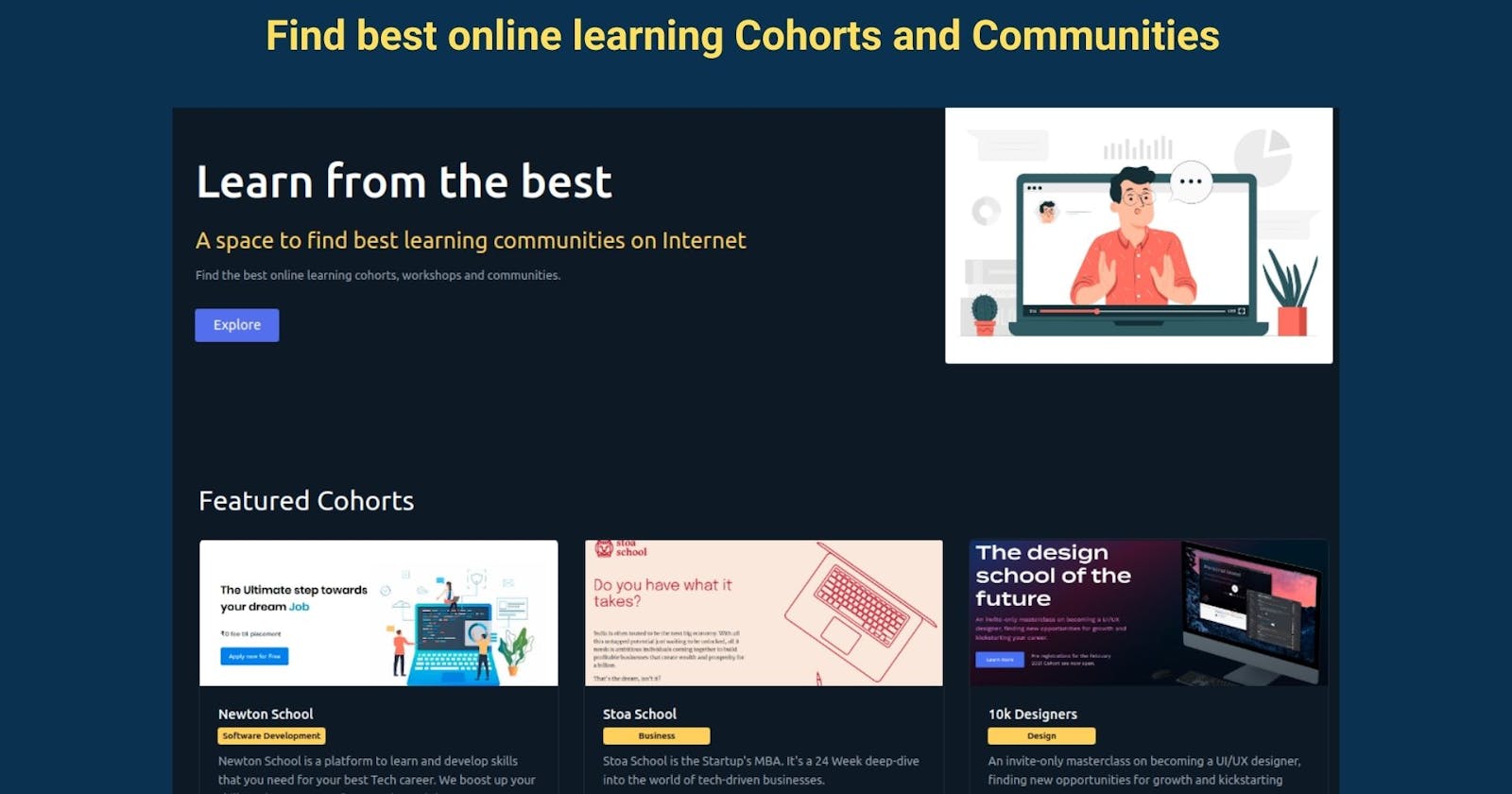
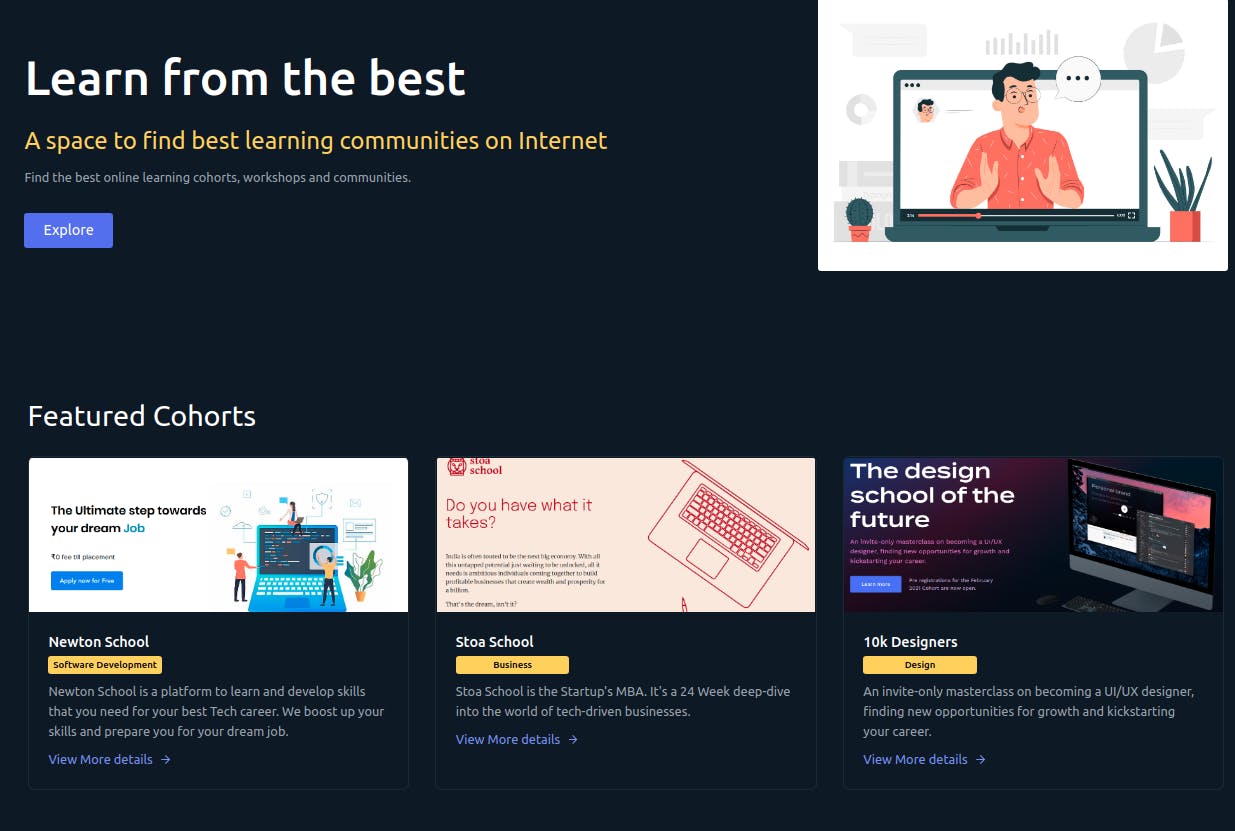
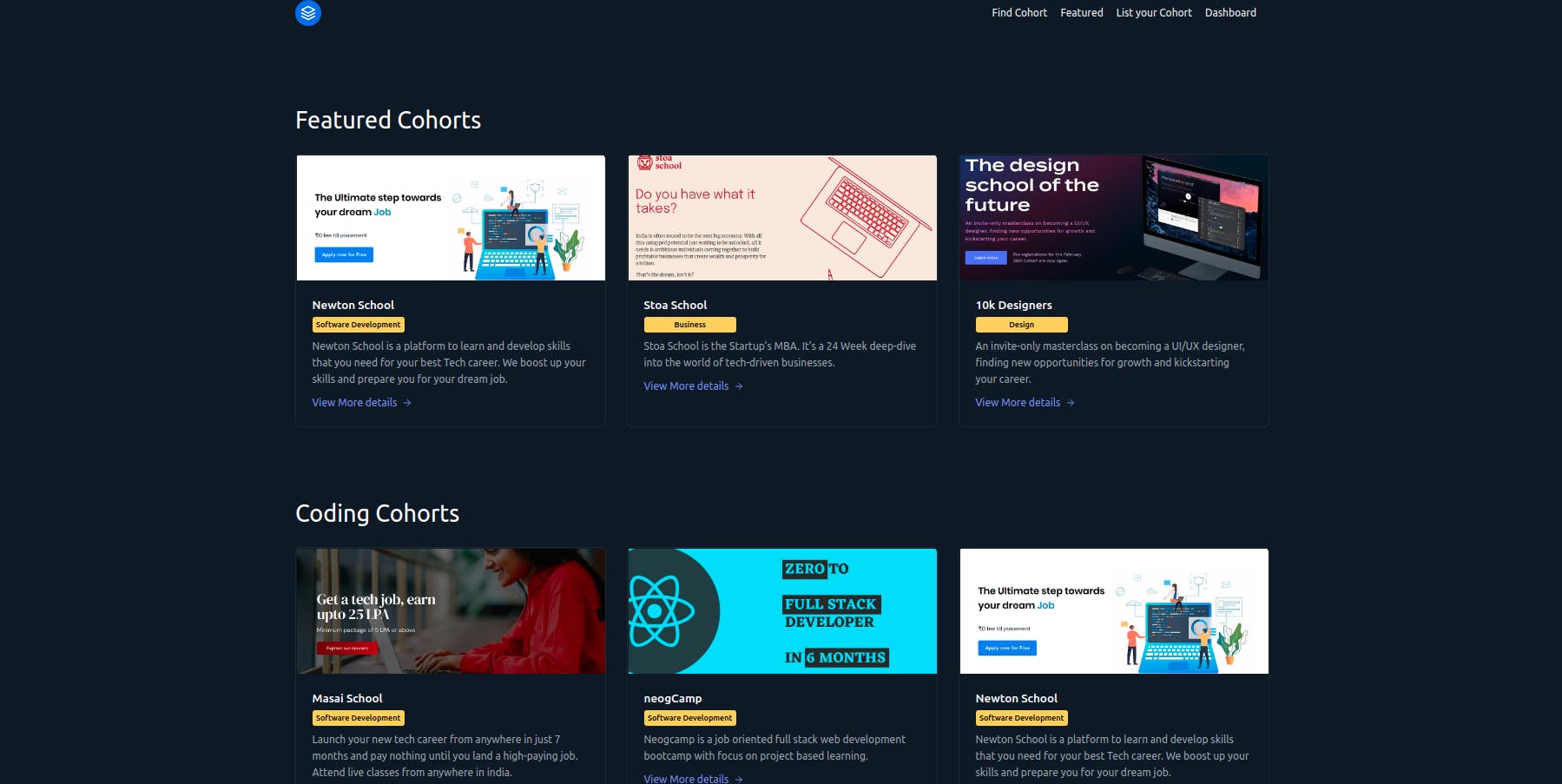
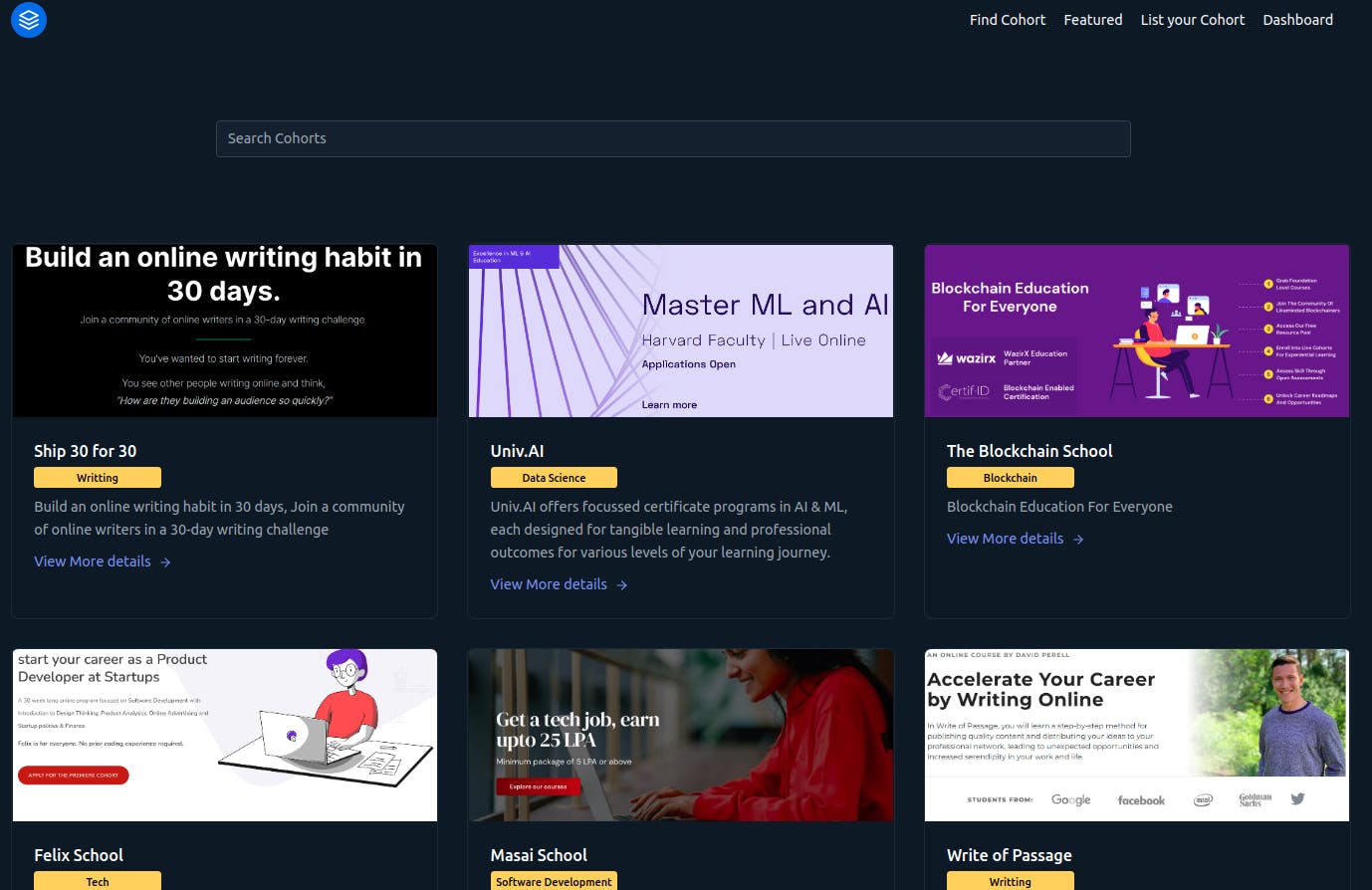
Step 1 - HomePage
Homepage is where use will land first. The Hero section explains about the platform and below you can find cohorts from different domain.

Step 2 - Category Wise Listing
On this page you can see the Domain category wise listing of cohorts. We are using cohort filter api on domain key to get the results.

Step 3 - Search from 100s of Cohorts
If you are not sure what to find, you can just search the domain or cohort name in the search box and it will show you results based on available data.

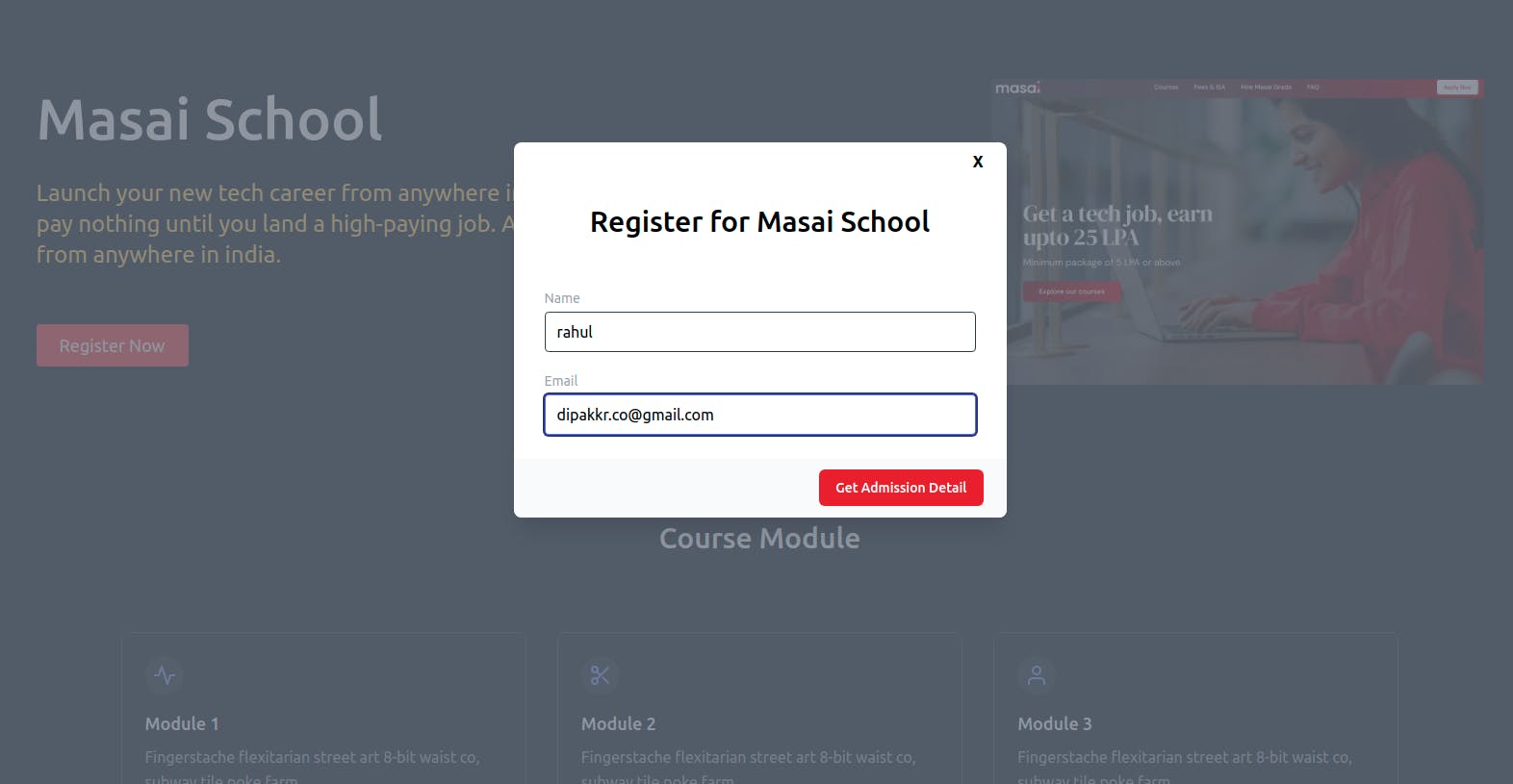
Step 4 - Cohort Detail Page ( Lead Generation)
Get Detailed Information about the cohort and you can even show interest to join cohort by clicking the Register CTA.

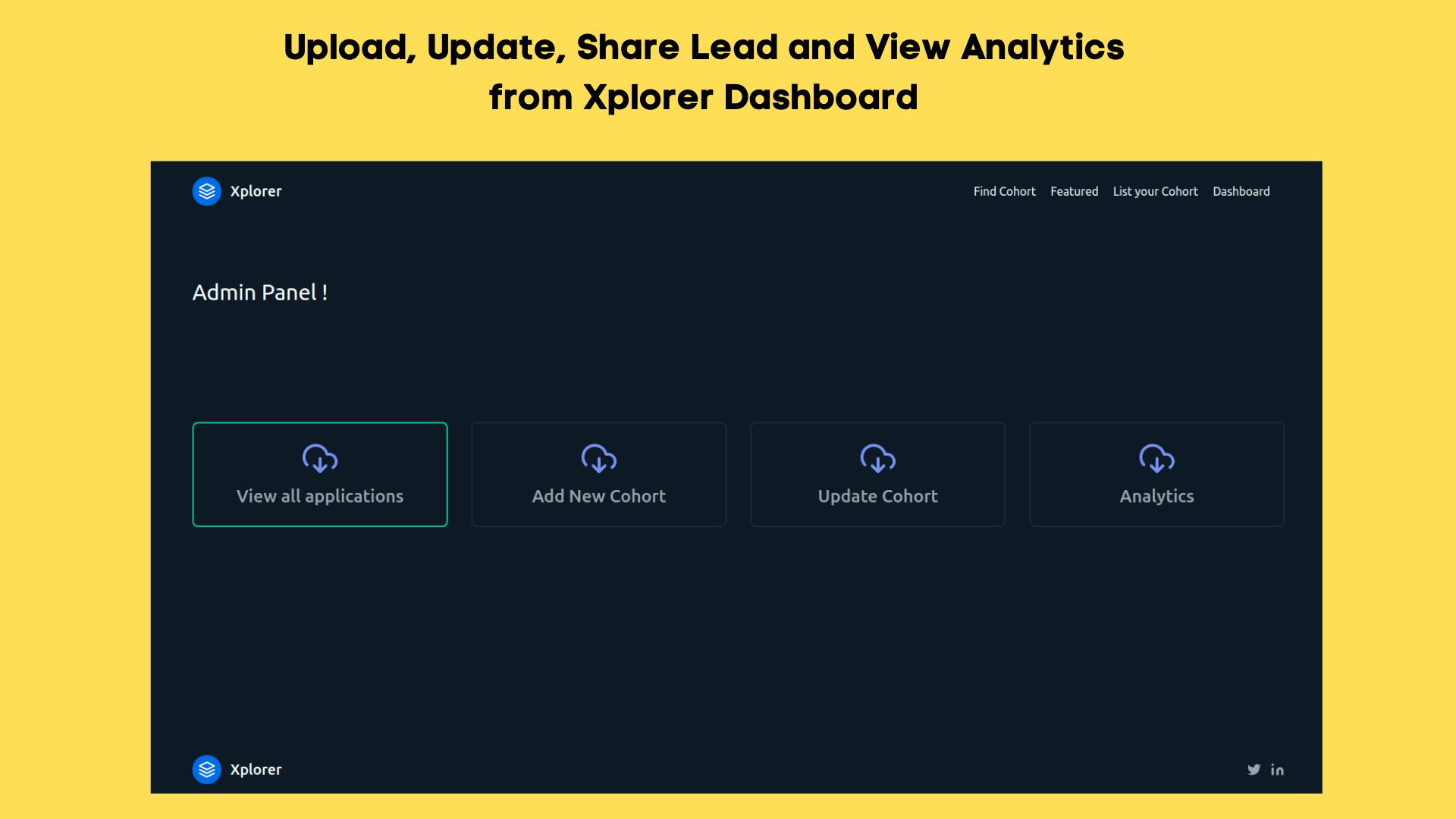
Step 5 - Admin Panel for Cohort Management
Yes, you heard it right. We also have ADMIN PANEL to manage admin level activities like adding cohorts, viewing lead data and updating cohort.

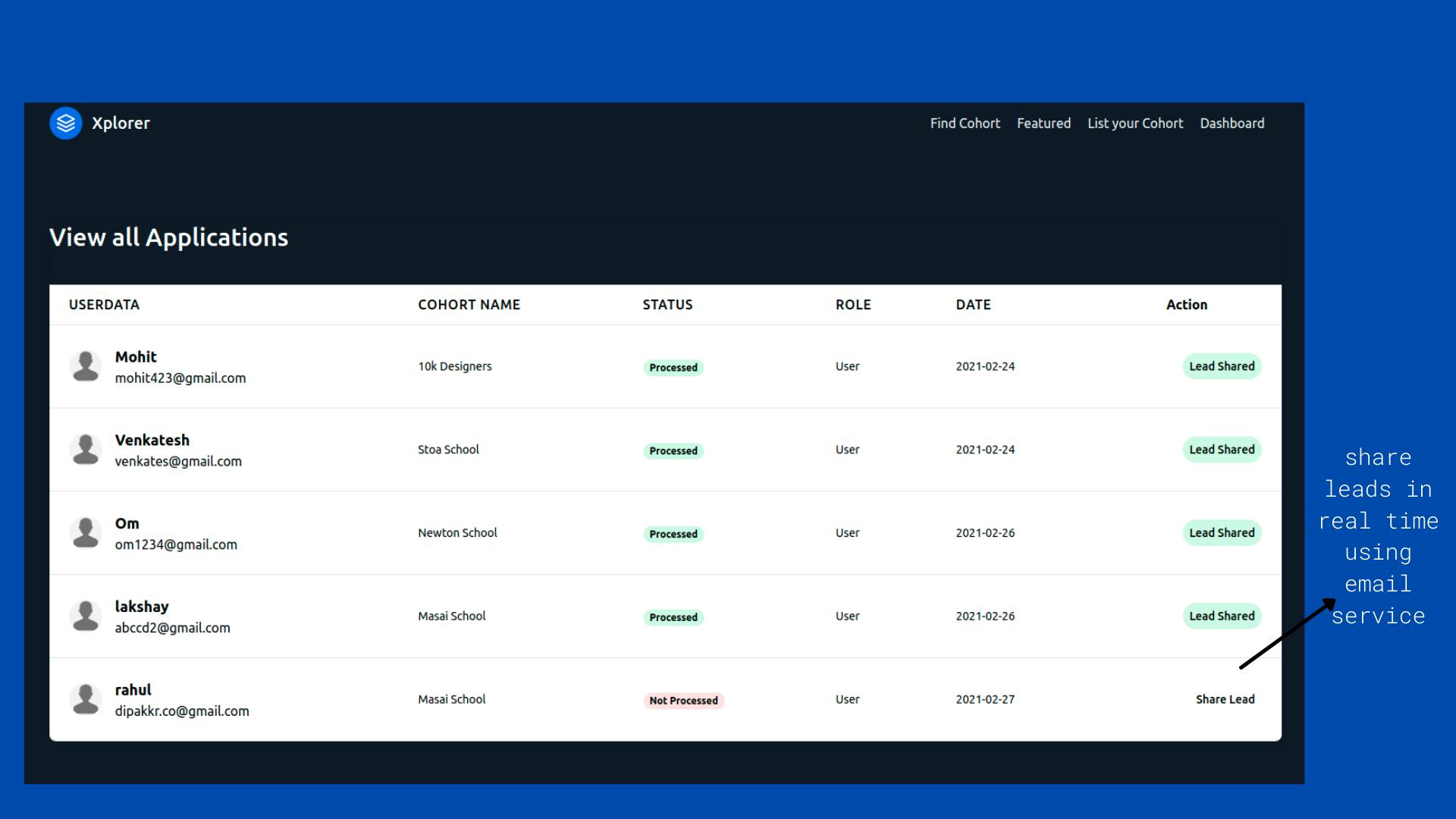
Step 6 - View all Interested Application on Cohorts
This route is protected by client authentication token. So, when you visit this page from dashboard, you won't be able to access it.

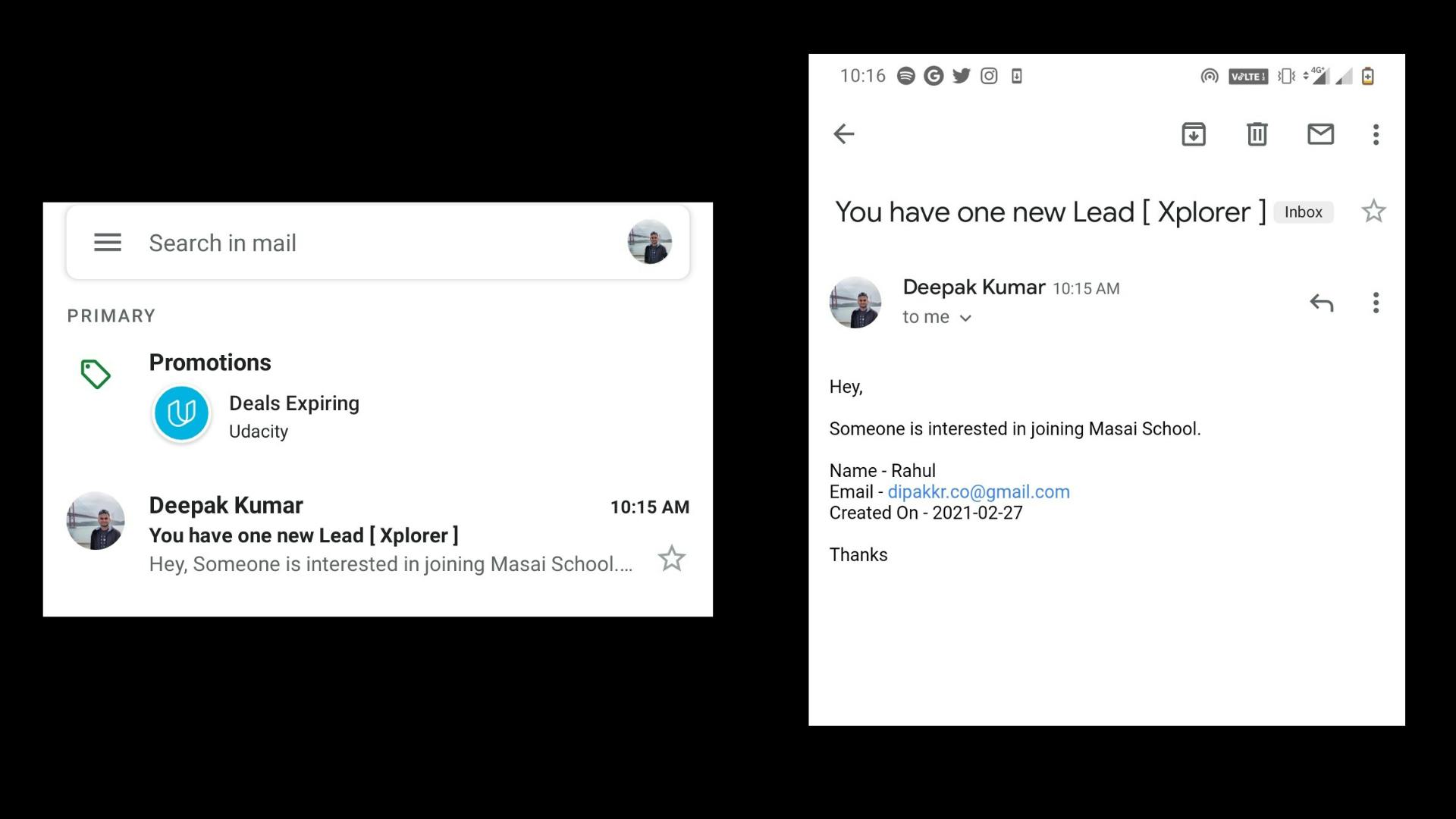
Step 7 - Cohort Admins will receive instant mail when someone shows interest to join their cohort
Email service is setup using nodemailer npm package.

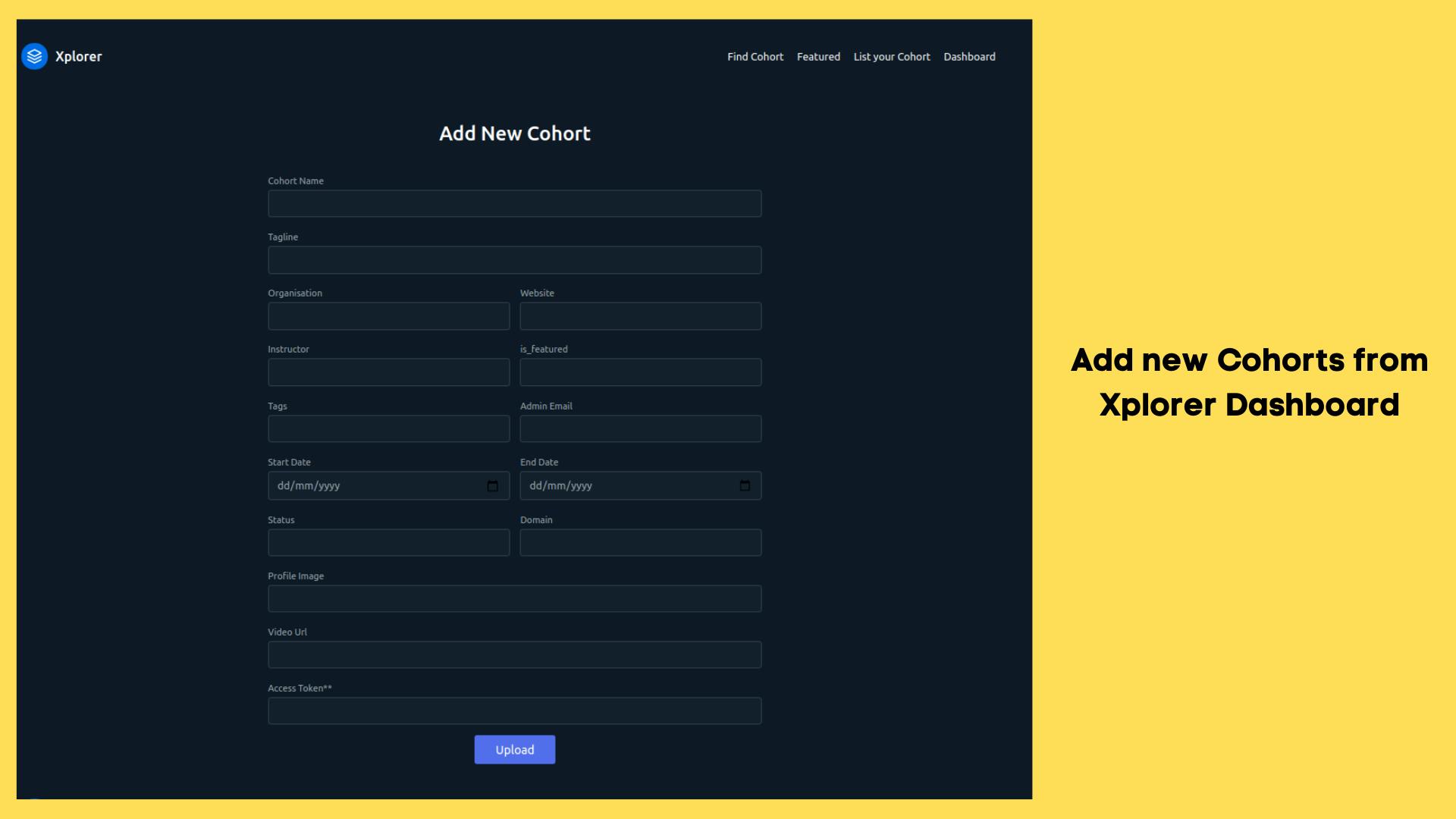
Step 7 - Dashboard to Upload Cohort
At last we also have a admin panel to upload cohort data. Here we are consuming the cohort POST API to upload data to mongo server. However, you need a Auth Key (configured in backend) to successfully add data.

7. ✨️ What's next
There are few new features which I will be developing over the next few days.
Feature to add testimonials and course module to cohort.
Make a Page View tracking module or try integrating google analytics api to track page views on own app dashboard.
Add a security module to let anyone Login and add their cohort.
Add a super admin module to manage all cohort admins.
Feature to update a cohort from dashboard.
There are a tons of feature I have in mind, but I will be executing them in order of relevancy for user value proposition.
8. Wrapping up
The goal of this project is to make information about online cohort accessible to everyone and in the meantime provide value to cohort admins as well by giving them organic reach and visibility in community and leads.
Few days back, when I started working on it, I was not sure I will be able to complete it. But, I am really happy that I pulled it off in a couple of days. I know it's still need a lot of work.
So If you are excited about this problem statement, let's build it together.
Github Repo Link - github.com/dipakkr/cohort-finder
Access Live Application here - master.d16eed23lnfo2a.amplifyapp.com
(If the data is not loading, please try opening in incognito)
I am available at Twitter and LinkedIn and I would love to connect to you all.
Thank you so much for reading this blog. I would really appreciate your feedback in the comment section.
At last, Thanks to #Hashnode team for this wonderful platform and organising this hackathon.