
Props are used for passing data between the components. We usually use it to pass data from the parent component to the child component.
But what if you need to pass data from Child to Parent component? What if you need to pass data between siblings ??
There can be multiple ways of passing data from one component to another :
##1. Using Props
You can use props to pass data from parent to child component. Example 1 illustrates the sample code for this.
|--- App.js
|---- ParentComponent
|----ChildComponent
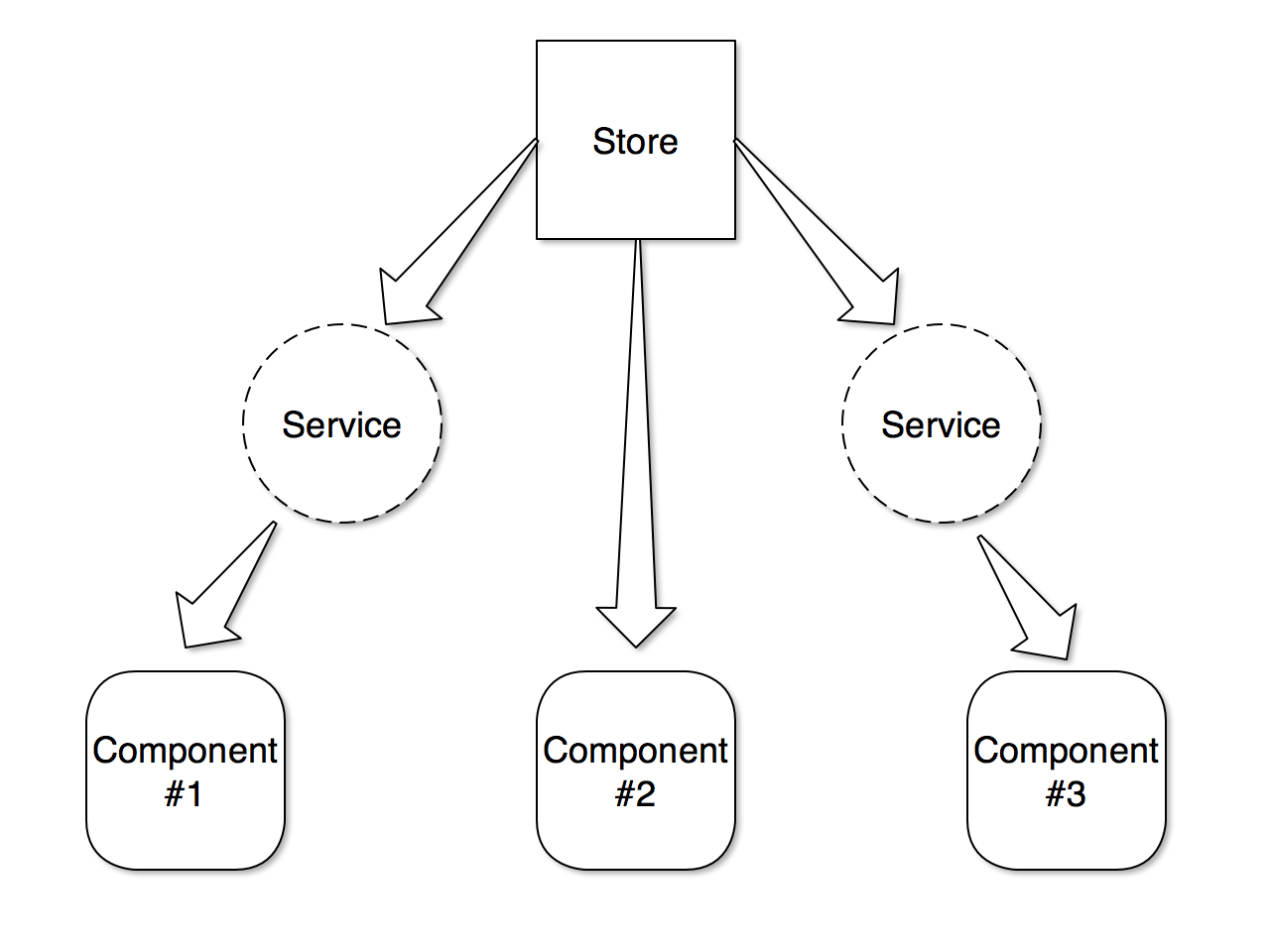
##2. Using React ContextAPI or State management library like Redux
Redux or React ContextAPI gives you the functionality of central state management to manage your application. It means all the application state will be stored in a single place known as Store.
Like a traditional database represents the point of record for an application, your Store can be thought of as a client-side ‘single source of truth’, or database.

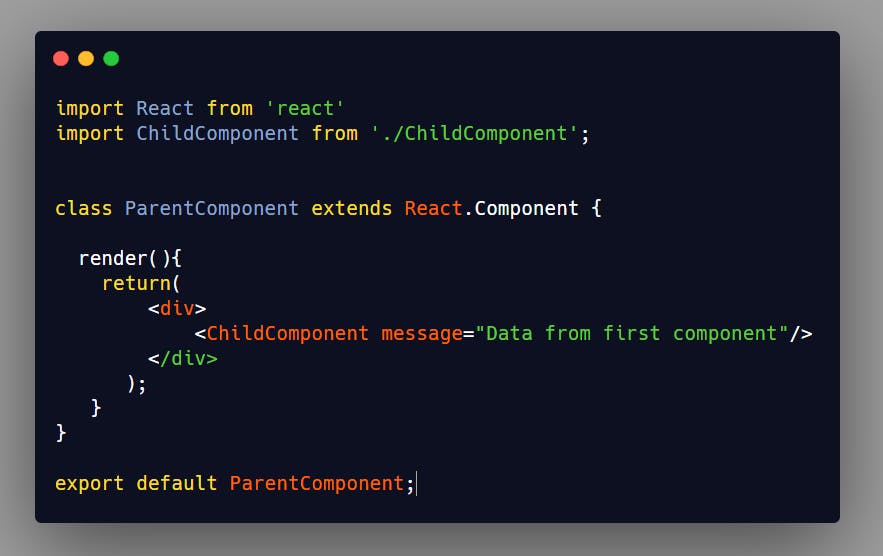
Example #1 — Using Props to pass data from Parent Component to Child Component
ParentComponent.js
import React from 'react'
import ChildComponent from './ChildComponent';
class ParentComponent extends React.Component {
render(){
return(
<div>
<ChildComponent message="Data from first component"/>
</div>
);
}
}
export default ParentComponent;
ChildComponent.js
import React from 'react';
const ChildComponent = (props) => {
return(
<h2> {props.message} </h2>
);
}
export default ChildComponent;
The above code snippets show how you can pass data from the Parent to Child component.
But, What if we need to pass data from Child to Parent Component ??? Let’s see this in the next!
##3. Using Props as Callback Function
If you are not using any state management library like Redux or React ContextAPI and you need to pass data from Child to Parent Component, then callbacks come into the picture.
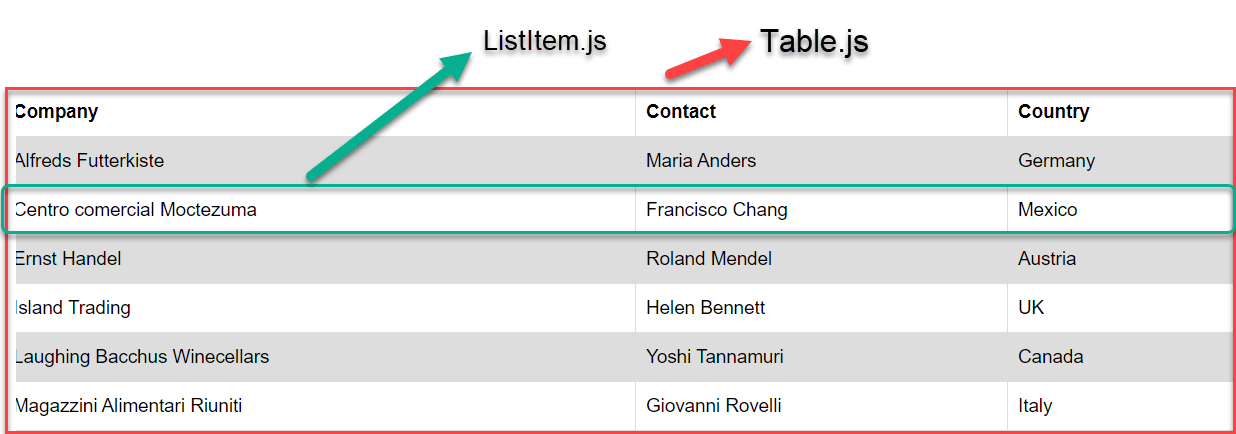
---App
|---- Table.js
|---- ListItem.js
Preview

UseCase - When clicking on any rows on the table, Implement functionality to get that row data from the table and display on Table Main page.
Solution - Use Props as callback functions. Let’s see how in the example below!
import React from 'react'
import ListItem from './ListItem';
export class Table extends React.Component {
// Dummy data for the table
state = {
data: tableData
}
getData = (rowData) => {
// This is the row data from ChildComponent
console.log(rowData);
}
render(){
return(
<div>
{this.state.data.map(item => (
<ListItem rowData={item} handleClick={this.getData}/>
))}
</div>
);
}
}
import React from 'react';
const ListItem = (props) => {
return(
// Using Props handleClick as callback function
<div onClick={()=> props.handleClick(props.rowData)}>
<p> {props.rowData.company} </p>
<p> {props.rowData.contact} </p>
<p> {props.rowData.country} </p>
</div>
);
}
export default ListItem;
I hope you now understood how data passing between React Component works. If you find any mistakes, please feel free to correct it by commenting below. I am still learning and documenting what I learn.
I would love to know your thoughts and review on this post.
Subscribe to my email newsletter and stay updated!
Cheers!