Why do we need clientSide storage?
Do you know why all websites show these popup to accept cookie policy?

Because they want your permission to save user-specific data to store/access cookies in your browser. The browser has some storage limit which websites use to personalize user experience.
Features of clientSide data storage
data persistencewhich means you won't lose the data on page reload or on closing the browser. This property helps in personalizing the user experience on the app.Different websites can have different clientSide data(i.e cookie, session, and localStorage).
Types of ClientSide Storages
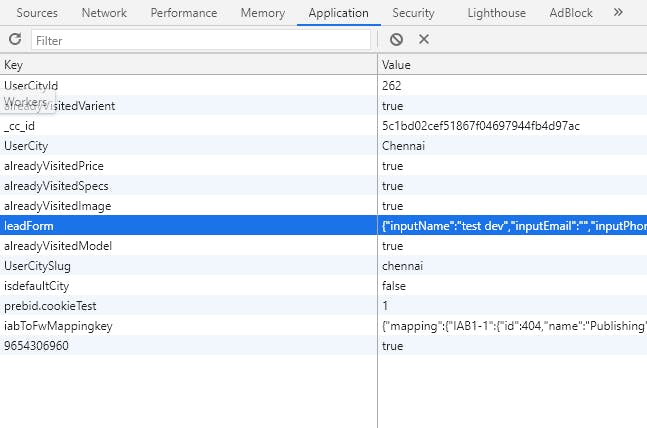
1. localStorage
It's a key-value pair type client-side storage. It offers a maximum of 5MB limit. At 91wheels, we are using localStorage to store user-specific information like current city and user name for better personalization.
Pros
- Data has no expiry time. However, it can be removed by end-users by clearing browser data.
Cons
- The stored data is in plain-text. Hence, it's not advisable to store critical user information in localStorage.
- It can only be read on the client-side.
How to save data to localStorage:
localStorage.setItem('username', 'dipakkr');
Retrieving data from localStorage:
const data = localStorage.getItem('username');
console.log(data); // dipakkr

2. Session Storage
Features
It stores data only for a particular session. Session means till the time the browser tab is not closed. Once you close the browser, sessionStorage will be auto-deleted.
Like localStorage, it can only be accessed from the client. This also means that data is never transferred to the server.
Session storage also works as a key-value pair type storage.
The maximum limit of data saving in SessionStorage is about 5 MB.
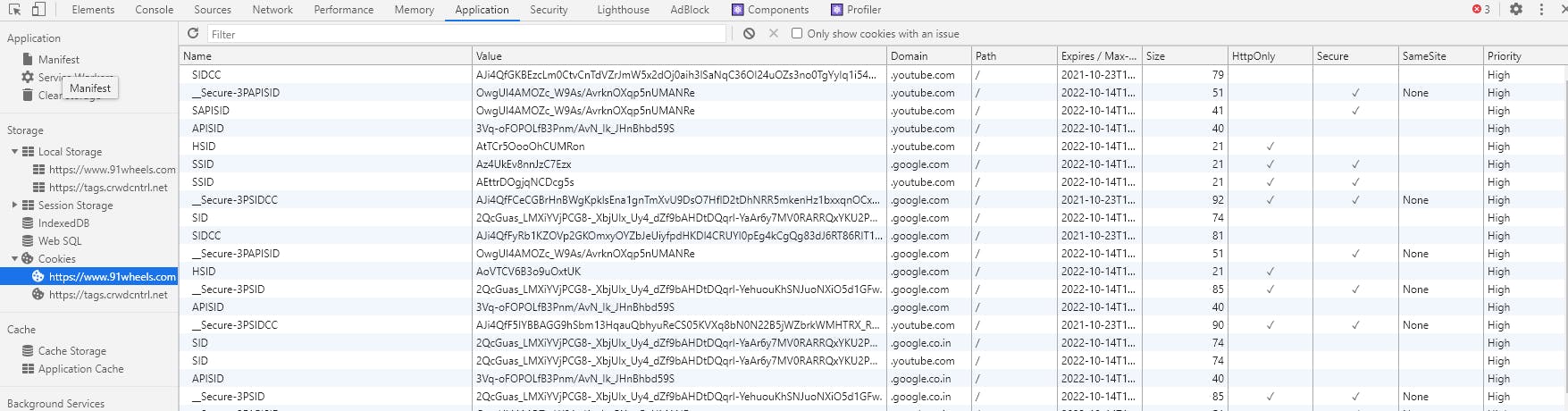
3. Cookie
Cookies are the earliest form of clientSide data storage. It is used to store information to personalize user experience on websites.
The size of the cookie must be less than 4KB.
Expiry time can be defined in the cookie.

Let's connect on Twitter